אם גם אתם בלוגרים ומשתמשים במעברי דילוג (הצגת פוסט חלקי כתצוגה מקדימה) כברירת מחדל מופיע טקסט "פרטים נוספים >>" או "קרא עוד >>" את הטקסט ניתן לשנות לכל טקסט בו תחפצו. במדריך הזה אסביר כיצד להחליף את הטקסט בתמונה מעוצבת.
(הצגת פוסט חלקי כתצוגה מקדימה) כברירת מחדל מופיע טקסט "פרטים נוספים >>" או "קרא עוד >>" את הטקסט ניתן לשנות לכל טקסט בו תחפצו. במדריך הזה אסביר כיצד להחליף את הטקסט בתמונה מעוצבת.

 (הצגת פוסט חלקי כתצוגה מקדימה) כברירת מחדל מופיע טקסט "פרטים נוספים >>" או "קרא עוד >>" את הטקסט ניתן לשנות לכל טקסט בו תחפצו. במדריך הזה אסביר כיצד להחליף את הטקסט בתמונה מעוצבת.
(הצגת פוסט חלקי כתצוגה מקדימה) כברירת מחדל מופיע טקסט "פרטים נוספים >>" או "קרא עוד >>" את הטקסט ניתן לשנות לכל טקסט בו תחפצו. במדריך הזה אסביר כיצד להחליף את הטקסט בתמונה מעוצבת.- בממשק הבלוג בחרו את הטאב "תבנית" ומשם בחרו "ערוך HTML"
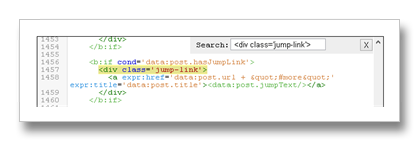
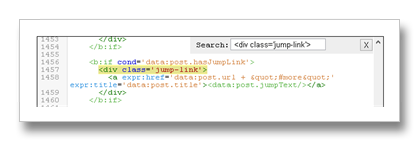
- הקליקו בתוך העורך וחפשו בתוך הקוד (Ctrl+F) את השורה הבאה
<div class='jump-link'>

- שורות הקוד יראו כך והחליפו את הקוד שמסומן בכחול
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
- העתיקו את השורה הבאה והדביקו במקום השורות הכחולות
<a style='float: right;' expr:href='data:post.url' expr:title='data:post.title'><img src="הכניסו את כתובת התמונה"/></a>
- החליפו את הסימון הירוק בכתובת מאחת התמונות:
https://dl.dropboxusercontent.com/u/23093041/_H2D/images/read-more/H2D-ReadMore-Orange.png
קרא עוד - ירוק
https://dl.dropboxusercontent.com/u/23093041/_H2D/images/read-more/H2D-ReadMore-Green.png
קרא עוד - כחול
https://dl.dropboxusercontent.com/u/23093041/_H2D/images/read-more/H2D-ReadMore-Blue.png
קרא עוד - שחור
https://dl.dropboxusercontent.com/u/23093041/_H2D/images/read-more/H2D-ReadMore-Black.png
- לסיום שימרו את התבנית, כיתבו פוסט והשתמשו במעבר דילוג והציגו את הבלוג.
עד כאן המדריך איך להחליף קרא עוד לתמונה מעוצבת. הישארו מעודכנים למדריכים נוספים, טיפים וטריקים מבית H2D.






אין תגובות:
הוסף רשומת תגובה